导言:
首先感谢大家点进这个文章,本篇文章主要用于总结观看《用户体验设计100入门课》的学习成果,发上来的意义在于希望更多人了解到UX,为UX初学者和感兴趣的读者提供服务。
本文将通过举例方式帮助大家理解UX的五大视觉原则。
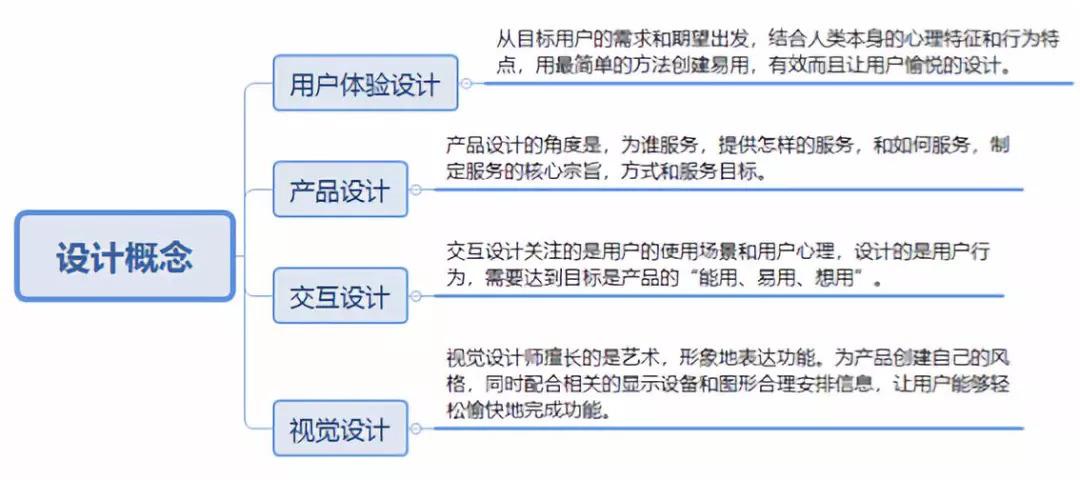
一.基本概念
1.用户体验
用户体验是指在用户使用产品的过程中建立起来的主观感受,即用户通过产品建立起的主观心理感受。
因此产品的用户体验好坏很大程度上是由用户的主观感受决定的。
产品为用户所构建的用户体验,这种心理感觉不是短暂的,而是贯穿于产品生产到售后的始末的。
2.用户体验设计
知道了用户感受和用户体验的定义后,我们来讲讲用户体验设计的概念。
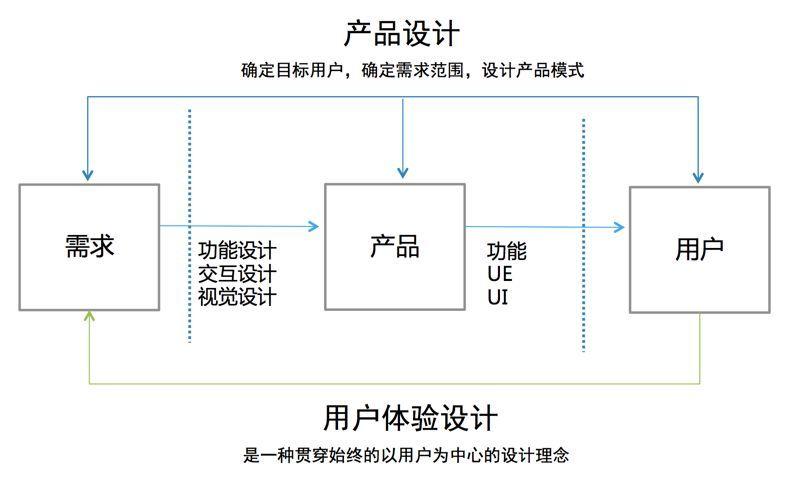
用户体验设计是指以用户为中心的一种设计手段,以用户需求为目标而进行的设计。
用户体验设计是利用用户能接受或是较为喜爱的方式来进行互动,从而设计出真正符合用户需求的产品,产品口碑的好坏也与用户的心里感受息息相关。
产品体验设计过程同样注重以用户为中心,因此用户体验的概念从产品开发的最早期就开始进入整个流程,并贯穿始终。
3.感官体验
感官是感受外界事物刺激的器官,包括眼、耳、鼻、舌、身等。
大脑是一切感官的中枢。
眼睛是视觉,耳朵是听觉,鼻子是嗅觉,舌头是味觉,身体各个部位是触觉。
人体的五大感官为人的生活提供了很多便利,除了熟知的五大感官外,还有另外的感觉系统在发挥着作用,比如保持身体的平衡,饥饿的感觉等,有约20多种感觉系统。
用户的感官感受是用户体验的最直接的呈现方式,感官体验无时无刻不地发生在我们身上。
而感官体验就是感官感受并经过大脑加工形成的心理感受。
二.五大视觉原则
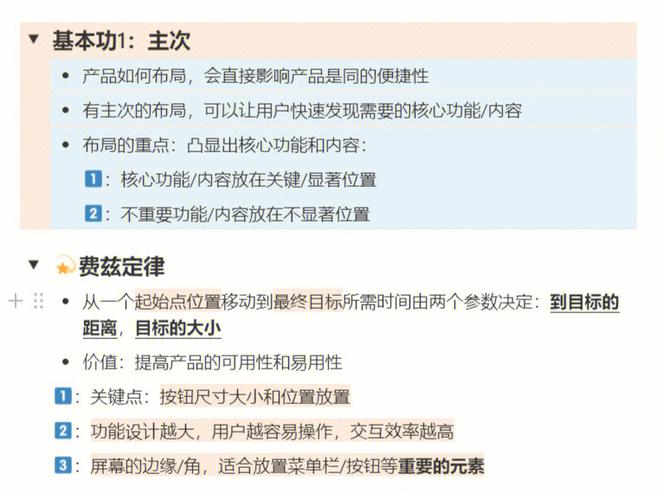
1.视觉重量(远近对比与大小对比)
视觉重量指同一图像不同位置给视觉带来的冲击重点不同,通常面积体积越大,越靠近视线或者占据视线面积越大的图形,越有“重量”,这种视觉重量主要用来突出重点,吸引用户的注意力,让用户关注你想让他们关注的东西。
需要注意的一点是,视觉重量是相对的,所有的视觉原则都是将一个设计元素与它周边的元素进行对比而得到的。
那么如何增加视觉重量?方法大致有两种:远近和大小。
先从远近来说,越靠近视线的东西越能抓人眼球,现实生活中,我们会注意离我们近的事物,忽略离我们远的事物。
因此UX设计必须注重远近关系,将要突出的东西放在近处,这样做的好处不仅是能够突出重点,还能够使设计更加“立体”,更有“层次”,更加“真实”。
如下图。
2.颜色
选择适合的颜色是重要的视觉原则之一。
任何产品在设计的过程中都离不开一个关键的造型要素,那就是色彩。
产品的色彩在人机交互的过程中扮演着重要的角色,是提升产品用户体验最直观的手段之一。
比如下图白纸上的黑点,即使它的面积没有白色面积大,但是你一眼就会看到它,这就是颜色带来的效果:强调突出主体,当然这也是其他视觉原则的共同功能。
除了强调作用外,对于企业和品牌而言,产品的颜色选择和配色设计绝对不是盲目的,也并非当下“流行的”,而是“合适的”。
为什么是“合适的”?因为颜色有亮色和暗色、深色和浅色、冷色和暖色的区分,想要达到宣传目的必须谨慎选择。
以可口可乐为例子,如下图,大家一看到这个图估计都会跟可口可乐联想起来,因为红瓶可乐是可口可乐的标志,红色代表着可口可乐经典、活力、积极的品牌形象。
因此,在用户心中塑造产品品牌形象也是颜色带来的视觉体验效果。
3.重复与模式突破
视觉设计原则中有一条是:要创建各种模式,将用户的视线转移到重要的事物上——并尝试突破。
从模式来说,视觉模式有很多种,比如将圆点围成圆圈,列成直线,这样直线和圆圈给人的感觉就完全不同了,这不仅更容易让人注意到,而且对于用户看得人来说,得知的信息也完全不一样,这就是模式。
再从模式突破来说,还是比如有一条直线,直线的末端出现波浪,大家更会去关注波浪,原本对直线的认识可能从“硬”变“软”,因为波浪线更像绸带般柔软,这就是一种模式突破。
4.线张力和角张力
视觉张力指视觉作品在与受众的目光相触后,被其构图、色彩的美感所吸引,使受众有种不舍得将视线移开的感觉,心理自然将作品所传递的信息全部接受。
与视觉冲击力相比,好似中国功夫中的内力与外力,在平面设计作品中,不同程度地作用于视觉而产生或延续、或收缩、或膨胀、或外射、或旋转之感觉。
这种感觉来自于形内部与外部力的作用。
我们视觉感知到的仅仅是形状中潜在的一种向某些方向上的聚集、散发或倾斜的力,它不是物理的力,而是视觉心理的力,是视觉活动不可缺少的内容之一。
前面我们讲了色彩的美感,这里我们来讲讲构图的美感,主要包括线张力和角张力。
先来讲线张力,线张力是指对根本不存在的一条线或一条“路径”的感知,我们的视线会跟随这条路径的走向,引导用户的视线,比如下图,我们就会更关注直线间的空缺处。
再说说角张力,我们之前一直在说一条直线,而角张力是多条线组成的“形状”,如下图,很多个房子曲线排列而形成了旋涡状。
5.排列方式与接近性
先从排列方式来说,不同的排列方式给用户的感觉不同,排列有序让人觉得规整,无序让人感觉凌乱,紧凑让人觉得关系紧密,疏散让人觉得疏离。
最简单的例子就是头发,梳了跟没梳给人的感觉非常不同。
但是过度的紧凑过着疏散也是不可取的,会让人觉得情绪紧张和空旷无物因此,我们在UX设计中不仅要注重排列选择,还必须注重排列的度。
再从接近性来说,两个事物之间的距离相近或者疏远会使人们感觉这两个事物相关或无关,这样的距离被称为“接近性”。
通常我们让相关的元素离得近一些,无关的元素离得远一些,例如与同一个行为相关的标题、文本区域和按钮通常是设计在一起的,这样用户无需阅读任何东西就知道它们是相关的。
三.结语
到这里已经完成五大视觉原则的解释,五大视觉原则并不是彼此分离的,它们彼此促进,彼此补充,彼此完善。希望通过这篇文章可以让大家了解到UX的魅力之处。
(本文章部分,个人观点仅供参考)
参考文献:
[1]通感在体验设计中的应用,孙宁娜、樊尚冰。
[2]基于感官体验的餐饮行业可设计服务触点的开发,徐小宁(山东工艺美术学院,济南250014)。
[3]基于用户体验的产品色彩定向设计方法,林晨晔(上海第二工业大学,上海201209)
产品用户体验设计方案模板
提升网站用户体验技巧的方法有哪些?提升网站用户体验有很多优势,提高网站用户体验不仅能够帮助企业提高网站优化排名,也能够帮助企业吸引更多的流量,这里就来与你介绍一下提升网站用户体验的那些技巧。
优秀产品的用户体验设计是贯穿整个设计过程的,从最早的设计阶段便已经开始,那么如何提升网站用户体验?网站用户体验包括哪些部分?本文将提供可能你从未注意过的几个用户体验设计细节介绍供大家了解,希望对大家有所帮助和启发。
关注点:足够易用
如果要给小孩子设计产品,那么它应该是什么样子?你可能会更专注于色彩的使用,让每一个区块都可以轻松点击,明显的标签,加上拼图式的连接方式。
所以,当我们在设计网站或者APP的时候,我们会说这个产品要足够易用,那么怎么才算得上“足够”呢?让小孩子都可以轻松使用,这就叫足够易用。
换句话说,即使是不经常使用网站和APP的成人,也不会存在明显的使用障碍。
超大的设计元素和标签是设计的关键因素。这些视觉线索是帮助用户引导用户的核心,是整体体验设计中最重要的部分。大胆的色彩选择,会鼓励用户点击和探索。
如果它足够易用,用户会继续尝试使用和探索。
而难于理解操作不便的导航自然会被用户所嫌弃。
如果网站包含太过复杂的媒体和内容,那么不妨从一个设计简单的首页开始,几个简单的导航点击将用户引导到对应的位置。
在深入到更复杂的页面之前,用梳理清晰、简单明了的分页让用户感到舒适,这是带来好的浏览体验的不错解决方案。
提升网站用户体验技巧的方法有哪些?如果你做到了足够易用,就能起到一定程度的网站用户体验的提升了。
网站提升网站














还没有评论,来说两句吧...